Markdown Syntax
The following Markdown Syntax options are supported in Dashboards. When your syntax is supported, you will see "Markdown Supported" near the bottom left corner of the text box. Unsupported syntax prevents you from clicking the Submit button.
Images, blockquotes, code blocks, URLs, and email addresses are not supported in the text panels.
Basic text
You do not need to apply any syntax to display basic text. Just type the phrase in the Text box.
Bold/italic text
To make text italic, surround the phrase in * *. For example, *This text will be italic*.
To make text bold, surround the phrase in ** **. For example, **This text will be bold**.
You can combine bold and italic syntax if you'd like.
Headings
Text can be set to one of six levels, by preceding the text with #:
# Heading one
## Heading two
### Heading three
#### Heading four
##### Heading five
###### Heading six
Lists
Ordered Lists
To create a numbered list, precede each list item with a number and a period. Indent by adding a space.
1. Item One
1. Item Two
1. Indented Item One
1. Indented Item Two
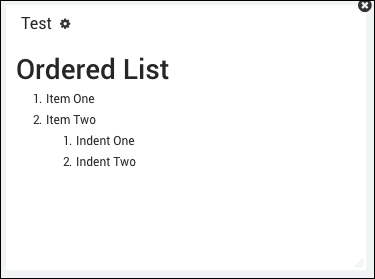
This will be displayed in the Text Panel as:
Unordered Lists
To create an unordered bullet list, add * or - to each item. Both
will produce a bullet. Indent by adding a space.
* Bullet One
* Bullet Two
* Bullet Indent One
* Bullet Indent Two
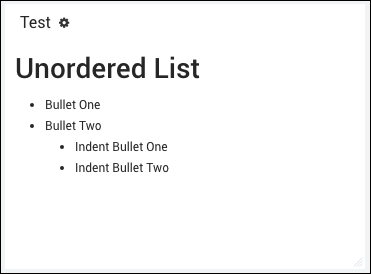
This will be displayed in the Text Panel as:
Combined Lists
To created a combined, nested list of numbered and bulleted items, just precede each line with either a number and a period or an asterisk *.
1. Item One
* Bullet Indent One
1. Item Two
* Bullet Indent Two
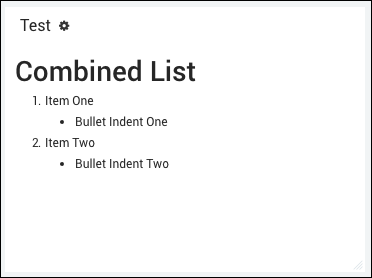
This will be displayed in the Text Panel as:
To learn more about the supported markdown elements, refer to the Markdown guide.